CDN คืออะไรผมขอไม่พูดถึงก็แล้วกันนะครับ ลองไปค้นจาก google ดูเองแล้วกัน พอดีเมื่อ 2 วันที่แล้ว ลองเข้าเว็บ cloudflare.com แล้วคลิกไปดูแผนที่ network ของเขา ก็เห็นว่า มีที่สิงคโปร์ ฮ่องกง ญี่ปุ่น ด้วย เมื่อก่อนตอนเปิดตัวใหม่ๆจะไม่มีในเอเชียเลย และผมได้ลองใช้ดู ทำให้เว็บช้ามาก เพราะต้องไปดึงข้อมูลข้ามทวีป แต่มาวันนี้ลองเข้าไปดูอีกครั้ง เห็นว่ามี node ใกล้ๆบ้านเราแล้วก็เลยมาลองใช้ดูสักหน่อย ผลจากที่ได้ทดสอบเป็นที่น่าพอใจ ไม่ช้ามาก ความเร็วพอรับได้ และคนเข้ามากจากต่างประเทศ เปิดเว็บได้เร็วขึ้น (ทดสอบจากเว็บ page speed ต่างๆ) แต่จริงๆแล้ว เว็บเล็กๆ คนเข้าน้อยๆก็ไม่จำเป็นต้องใช้ CDN หรอกครับ แค่อยากดูไฮโซ ขึ้นมาหน่อย แต่เงินไม่มี เลยต้องหา Free CDN มาใช้ ^^
สิ่งที่ต้องใช้คือ ปลั๊กอิน w3 total cache และในที่นี่ ผมจะเปิดให้เฉพาะรูปภาพ และไฟล์ css , javascript ที่ผ่าน cdn เท่านั้น ส่วนไฟล์อื่นๆก็วิ่งตรงๆเข้า server เราตามปกติ มาดูวิธีกันเลยดีกว่า
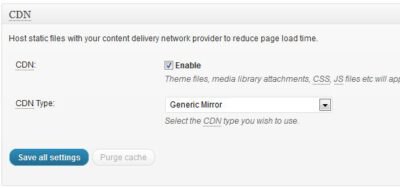
1. ติดตั้งปลั๊กอินและเปิดใช้งาน w3 total cache ให้เรียบร้อย แล้วเไปที่หน้าตั้งค่าของปลั๊กอินดังกล่าวที่ General Settings เลื่อนลงไปยังส่วนของ CDN แล้วเลือก Enable ส่วนของ CDN Type: ให้เลือกเป็น Generic Mirror แล้วบันทึกการตั้งค่า

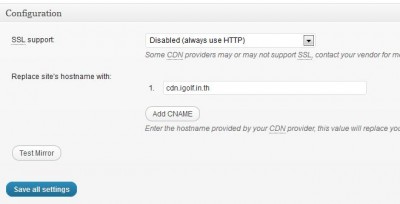
2. คลิกไปที่ CDN ไปยังส่วน Configuration ในส่วนของ Replace site’s hostname with: ตั้งชื่อ url ตามต้องการ โดยในที่นี้ผมตั้งให้เป็น cdn.igolf.in.th ซึ่งชื่อนี้ ขั้นตอนถัดไป เราจะไปทำ Alias และในส่วนของ wordpress มีเท่านี้ครับ

3. ต่อมาไปตั้งค่า โดเมน โดยในตัวอย่างนี้โฮสติ้งผมใช้ DirectAdmin ให้ไปที่เมนู Domain Pointers และเพิ่มชื่อโดเมนที่ได้ตั้งไปเมื่อก่อนหน้านี้

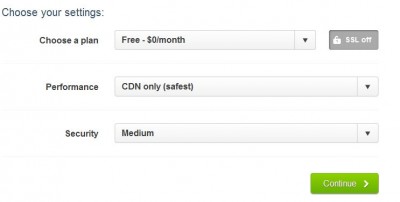
4. หลังจากนั้นให้ไปสมัครใช้บริการจากเว็บ cloudflare.com การสมัครนั้นก็ไม่ยากครับ เมื่อสมัครเสร็จแล้วให้ไปเพิ่มโดเมน

5. หลักจากนั้นรอสักครู่ ระบบจะสแกนหา DNS เดิมของเราว่ามีอะไรบ้าง เมื่อเสร็จแล้วก็ให้คลิก Continue setup ครับ

6. หลังจากนั้นตรวจสอบความถูกต้องของ DNS ถ้ามีอันไหนขาดไปก็สามารถเพิ่มได้เอง และที่สำคัญ ให้เพิ่มชื่อ url ที่เราได้ตั้งค่าลงไป ตัวอย่างนี้ผมใช้เป็น cdn.igolf.in.th ให้เป็นเป็นประเภท CNAME ตามตัวอย่างด้านล่าง
![]()
7. สังเกตุด้านหลังจะมี icon ดังรูปด้านล่าง
![]()
![]()
สีส้มคือเปิดให้ใช้งานผ่าน CloudFlare สีเทาคือ ให้วิ่งผ่าน server ของเรา ให้คลิกที่รูปด้านหลังทุกอันให้เป็นสีเทา ยกเว้น CNAME ทีเราได้สร้างไปก่อนหน้านี้ และเรียบร้อยแล้วให้คลิดปุ่ม I’ve added all missing records, continue ที่อยู่ด้านล่าง
8. หน้าต่อไปไม่ต้องเปลี่ยนค่าใดๆก็ได้ กด continue ต่อไปได้เลยครับ

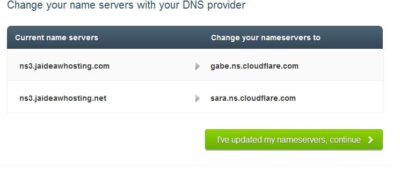
9. หลังจากนั้นจะแสดง Nameserver ที่เราต้องไปเปลี่ยน ก็ตั้งค่าตามที่ได้มาครับ และคลิก I’ve updated my nameservers, continue

แค่นี้ก็เสร็จแล้วครับ เพียงแค่รอให้ DNS อัพเดด สำหรับในข้อ 3 หากคุณใช้ Control Panel ตัวอื่น ก็ลองดูครับว่าส่วนไหนสามารถทำ Alias ได้บ้าง ถ้าไม่มี Control Panel ก็คงต้องไปแก้ไขไฟล์ httpd.conf เอง
แต่ขอบอกไว้ก่อนว่า cloudflare นั้นเป็น CDN-enabled Reverse Proxy service โดยเว็บของเราจะวิ่งผ่าน reverse proxy ของเขา ในที่นี้เราจะตั้งค่าให้วิ่งผ่านเฉพาะ static content เท่านั้น ก็คือพวก รูป,css เป็นต้น แล้ว cloudflasre จะใช้ CDN ให้ user ดึงข้อมูลจาก node ใกล้ๆ ดังนั้น ก่อนที่จะมาเก็บข้อมูลไป cache ไว้ ก็ต้องมาดึงข้อมูลจาก server ของเราไปก่อน ดังนั้น server ของเราควรมี BW ต่างประเทศสักนิด ถ้าอยากได้ CDN แบบแรงๆ แนะนำหาแบบเสียเงินครับ 🙂
ปล. เขียนเสร็จ มาอ่านดู ก็มึนๆดีเหมือนกัน ตอนที่เขียนเพิ่งจะตื่นนอนมีเบลอๆไปบ้าง 🙂